MyGenerataion Template UI設計
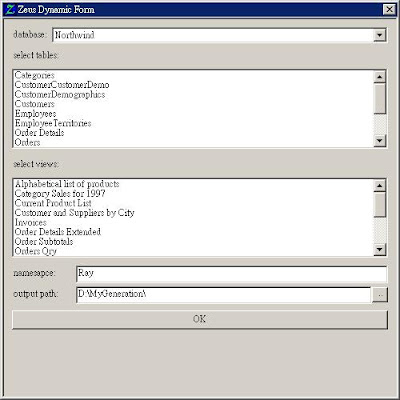
在Template的設計中,程式碼分成interface code/template code兩類,interface code是拿來設計UI的,也是這篇要討論的,而template code則留到下一篇文章討論,討論程式當然以範例介紹最實際,先看完成圖(覺得醜的請改成漂漂版本送我...)如下:
很簡單明確的UI,其中Database是一個ComboBox,負責顯示SqlServer中所有的Database名稱,並且挑選之後,會在下面兩個ListBox分別顯示該Database所有的Table/View提供挑選,最後兩項分別是設定我想要輸出的C# namespace以及目標目錄,最後OK是預設的按鈕,點下去就會交給Template Code去執行轉換了。
在上圖中的UI夠使用了下列Zeus的UI:
- GuiLabel - 每一項目的標題: 如:database、select tables。
- GuiTextBox - Namesapce內容、Output Path內容
- GuiListBox - Tables、Views內容
- GuiComboBox - Database名稱列表
- GuiFilePicker - 挑選檔案目錄,顯示[...]的Button
MyGenerataion C# 空白 Template Code
public class GeneratedGui : DotNetScriptGui
{
public GeneratedGui(ZeusContext context) : base(context) {}
//-----------------------------------------
// The User Interface Entry Point
//-----------------------------------------
public override void Setup()
{
// ** UNCOMMENT CODE BELOW TO SEE UI **
//ui.Width = 100; /* 設定視窗的寬度 */
//ui.Height = 100; /* 設定視窗的高度 */
/* 產生一個Label元件,顯示內容為Demo,
提示文字為Demo Tooltip,元件名稱為lblDemo */
//GuiLabel lblDemo = ui.AddLabel("lblDemo", "Demo", "Demo Tooltip");
//ui.ShowGui = true; /* 顯示UI */
}
}範例:新增一組Label+ComboBox
GuiLabel lbDatabase = ui.AddLabel("lbDatabase", "database:", "first, please select database.");
lbDatabase.Width=50;
GuiComboBox comboBoxDatabase = ui.AddComboBox("comboBoxDatabase", "Select a database." );
comboBoxDatabase.Width = ui.Width-lbDatabase.Width-30;
comboBoxDatabase.Top=lbDatabase.Top;
comboBoxDatabase.Left=lbDatabase.Width+10;範例:新增一組Label+ListBox
GuiLabel labelTable = ui.AddLabel( "labelTable", "select tables:", "third, select tables from the listbox below." );
GuiListBox listBoxTables = ui.AddListBox( "listBoxTables", "Select tables." );
listBoxTables.Height = 100;
listBoxTables.Width=ui.Width-30;範例:新增一組Label+TextBox
GuiLabel lbNamespace = ui.AddLabel("lbNamespace", "namesapce:", "fifth, please input vo's namespace.");
lbNamespace.Width=80;
GuiTextBox textBoxNamespace = ui.AddTextBox("textBoxNamespace","Ray", "input namespace." );
textBoxNamespace.Width = ui.Width-lbNamespace.Width-30;
textBoxNamespace.Top=lbNamespace.Top;
textBoxNamespace.Left=lbNamespace.Width+10;範例:新增一組Label+ListBox+FilePicker
GuiLabel lbOutputPath=ui.AddLabel("lbOutputPath", "output path:", "sixth, please select output path.");
lbOutputPath.Width=80;
GuiTextBox textBoxOutputpath = ui.AddTextBox("textBoxOutputpath","", "output path" );
textBoxOutputpath.Width = ui.Width-lbOutputPath.Width-50;
textBoxOutputpath.Top=lbOutputPath.Top;
textBoxOutputpath.Left=lbOutputPath.Width+10;
GuiFilePicker filePickerOutputPath = ui.AddFilePicker( "filePickerOutputPath", "...", "Select the Output Path.", "outputPath", true );
filePickerOutputPath.Width = 20;
filePickerOutputPath.Height-=5;
filePickerOutputPath.Top = lbOutputPath.Top+1;
filePickerOutputPath.Left = textBoxOutputpath.Left+textBoxOutputpath.Width;範例:UI設定Event Control
comboBoxDatabase.AttachEvent( "onchange", "comboBoxDatabase_onchange" );
filePickerOutputPath.AttachEvent("onselect","filePickerOutputPath_onselect");
範例:Database選取變更後,更新Tables/Views顯示資料
public void comboBoxDatabase_onchange(GuiComboBox comboBoxDatabase){
listBoxTables_databind(comboBoxDatabase.SelectedText );
listBoxViews_databind(comboBoxDatabase.SelectedText );
}
public void listBoxTables_databind(string databaseName )
{
GuiListBox listBoxTables = ui["listBoxTables"] as GuiListBox;
try
{
IDatabase db = MyMeta.Databases[databaseName];
listBoxTables.BindData( db.Tables );
}
catch
{
}
}
public void listBoxViews_databind( string databaseName )
{
GuiListBox listBoxViews = ui["listBoxViews"] as GuiListBox;
try
{
IDatabase db = MyMeta.Databases[databaseName];
listBoxViews.BindData( db.Views );
}
catch
{
}
}
範例:目錄選取後,更新TextBox資料
public void filePickerOutputPath_onselect(GuiFilePicker filePickerOutputPath){
GuiTextBox textBoxOutputpath=ui["textBoxOutputpath"] as GuiTextBox;
textBoxOutputpath.Text=filePickerOutputPath.ItemData;
}範例-初始值設定
ui.Width = 500;
ui.Height = 500;
// 等DataBase/View/Tables元件也新增完成之後
comboBoxDatabase_databind(comboBoxDatabase);
public void comboBoxDatabase_databind(GuiComboBox comboBoxDatabase){
try
{
if( MyMeta.IsConnected )
{
comboBoxDatabase.BindData( MyMeta.Databases );
if( MyMeta.DefaultDatabase != null )
{
comboBoxDatabase.SelectedValue = MyMeta.DefaultDatabase.Alias;
listBoxTables_databind(comboBoxDatabase.SelectedValue);
listBoxViews_databind(comboBoxDatabase.SelectedValue);
}
}
}
catch
{
}
}
沒有留言:
張貼留言